Hexo--Butterfly修改CDN加快页面访问速度
1.主要原因
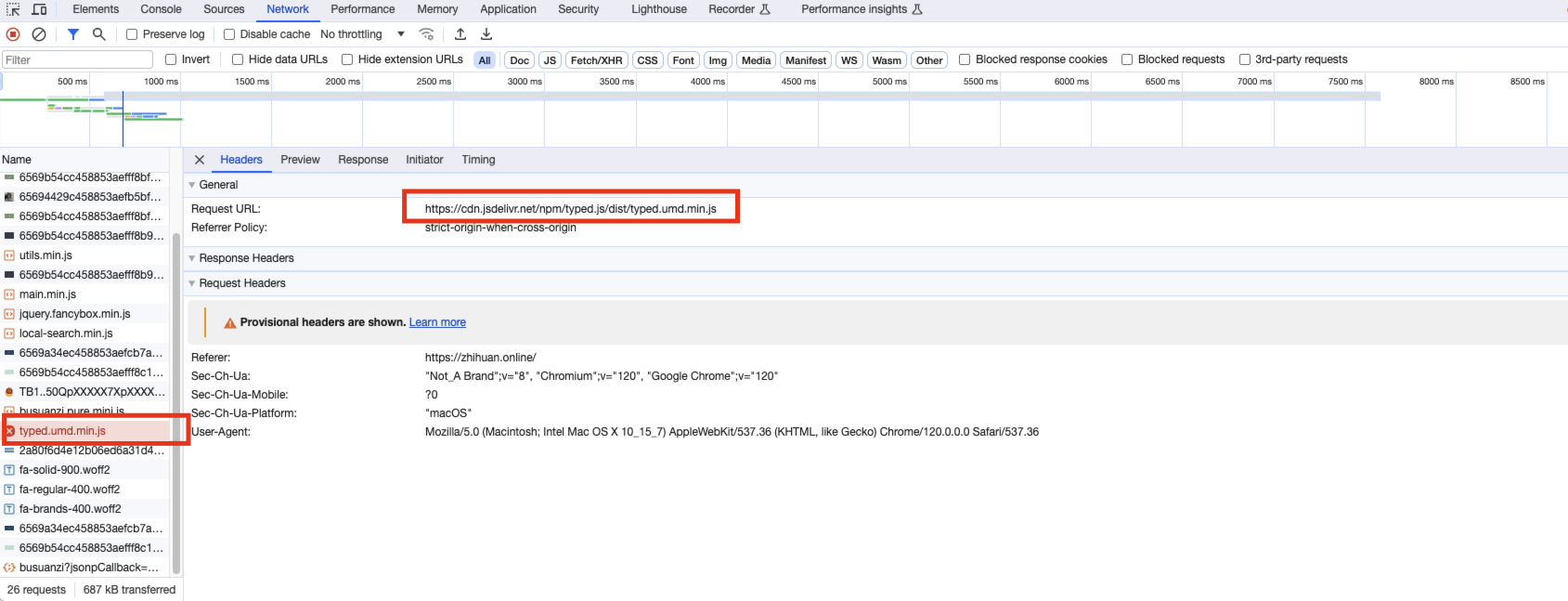
在Butterfly主题中有时会发现页面速度加载较慢,这时打开 开发者工具发现,是有一些引用资源的引用地址访问太慢导致,解决办法是替换引用资源的地址即可。

2.解决办法
在Butterfly的主题配置文件 _config.yml中,注意不是hexo的配置文件,是主题配置文件,打开拉到最下面,找到CDN这一项,然后找到 option,把加载不出来的文件链接进行替换即可。
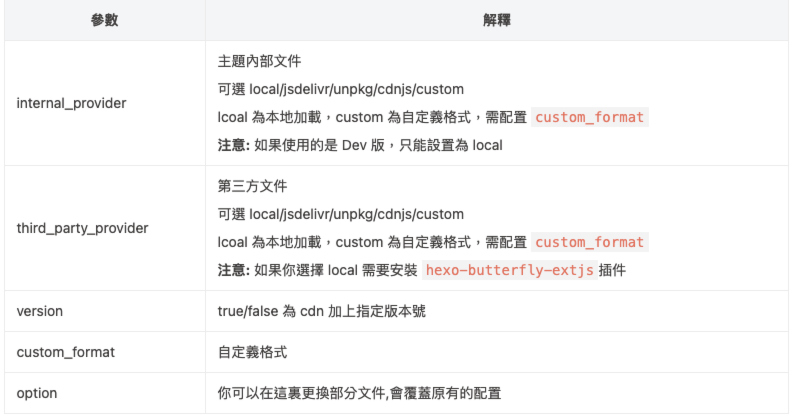
详细参数可访问Butterfly官方文档:Butterfly 安裝文檔(四) 主題配置-2 | Butterfly


全局修改
「思路:」全局修改可以将所有引用文件替换成一个服务厂商的,这里介绍替换为elemecdn。
「参考:」06_Hexo-elemecdn 加速 Butterfly 第三方资源 | Mycpen
「步骤:」
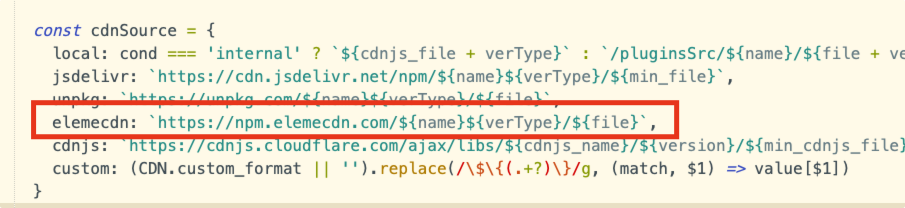
修改 themes/butterfly/scripts/events/cdn.js,增加 elemecdn 字段
1
elemecdn: `https://npm.elemecdn.com/${name}${verType}/${file}`,

然后修改 butterfly的主题配置文件,
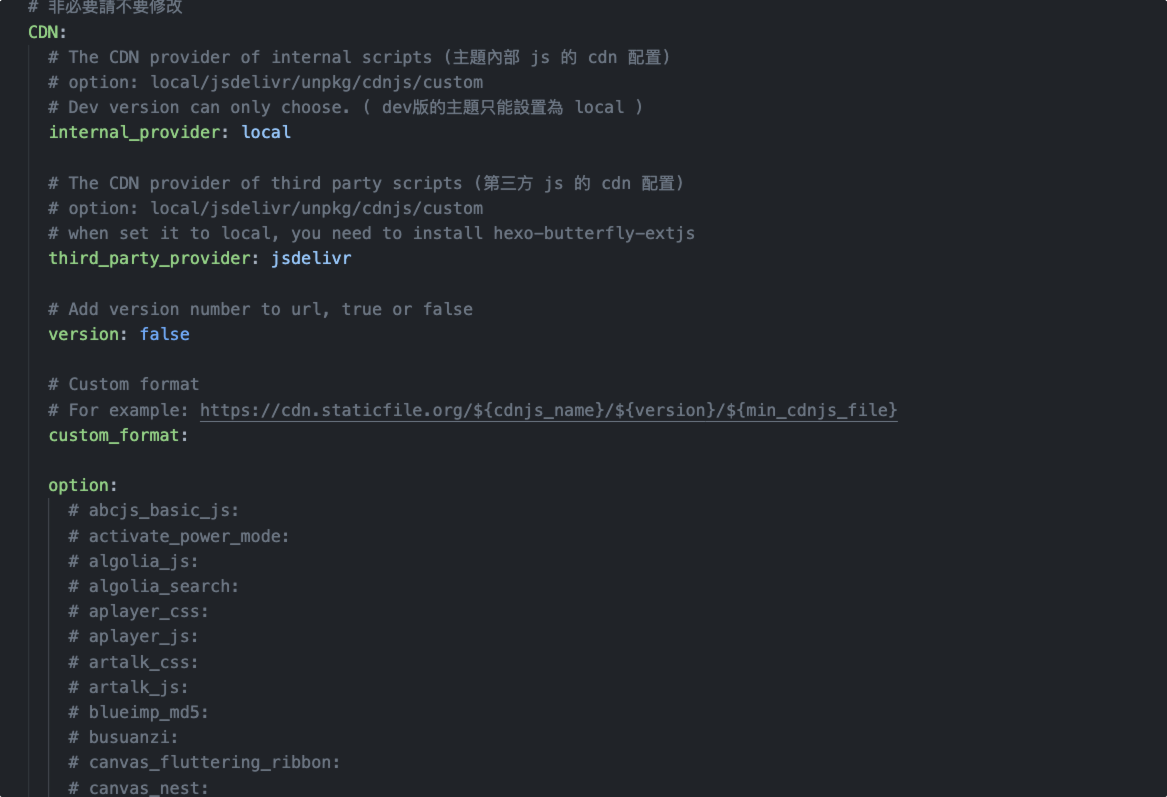
_config.yml,下拉到最底,找到CDN,修改以下代码。1
2
3
4
5# The CDN provider of third party scripts (第三方 js 的 cdn 配置)
# option: local/jsdelivr/unpkg/cdnjs/custom
# when set it to local, you need to install hexo-butterfly-extjs
third_party_provider: elemecdn这样所有的引用文件默认是 elemecdn 源,速度会更快,如果需要单独设置某个文件参考下面『单独修改』。
单独修改
在option里面找到相应的加载不出来的进行替换,下面我提供一些我的设置,解决了加载速度慢的问题。
详细参考大佬:Butterfly CDN链接更改指南,替换jsdelivr提升访问速度 | 张洪Heo (zhheo.com)
1 | fancybox_css: https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/fancybox/3.5.7/jquery.fancybox.min.css |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 知还。!
评论



